[JavaScript] 手把手一起入門(二) – 變數 & 基本操作
因為上一篇文章有人回應讓小獅我超興奮,決定馬上接續下去,進行本篇文章的撰寫(團長我對不起你 XD)
這次跟大家報告如何做基本的變數操作,和函式(function)的撰寫喔!
首先,我們先來談談,甚麼叫做一行程式碼;一般來說,一行程式碼就像文章中的一句話,可以說明一種對應關係(宣告變數),也可以是一個動作 (指令),甚至是多個對應關係和動作的結合;他們也都有一個共通點,都有一個象徵結束的符號,在文章中通常是 句號(。),在 JavaScript 中,我們用的則是 分號(;)。
其實 JavaScript 並未硬性規定每一行指令後方一定要加上分號,這一點我們可以從先前的示範程式中得知,但因為不使用分號對語意表達和其他輔助工具而言都會造成負面影響,甚至導致最終成品的失敗,所以建議 一定 要加上分號。
因此,我們應該養成好習慣,在每一行指令之後加上分號!這樣不管是之後修改,或使用其他 分析 / 重構 工具時,也都比較不會出錯喔!
所以上次的程式應該改成這樣:
<!DOCTYPE html>
<html>
<head>
<title>HelloWorld</title>
<meta charset="utf-8">
</head>
<body>
<script>alert("請按確認以繼續");</script>
<h1>關於我們</h1>
<p>我們是一群熱愛寫作的BoB,由 bob 領軍,目標是提供各位讀者多樣化的教學內容,敬請期待!</p>
</body>
</html>
變數
變數的功能就是儲存程式執行過程中所需要的資料,因應不同的需求,也會有不同的型別(Type),每一種型別各有其特性和可以進行的操作,以下就先來將 JavaScript 與大家熟悉的 C 語言做個比較。
| 類型 | C語言 | JavaScript | 說明 |
| 整數(Integer) | char | number | 字元,C語言中的字元實際上是以整數方式儲存 |
| int | 整數(-2,147,483,648 ~ 2,147,483,647) | ||
| unsigned int | 無號整數,沒有負數(0 ~ 4,294,967,295) | ||
| short | 短整數(-32,768 ~ 32,767) | ||
| unsigned short | 無號短整數,沒有負數(0 ~ 65,535) | ||
| long | 長整數(-2,147,483,648 ~ 2,147,483,647) | ||
| unsigned long | 無號長整數,沒有負數(0 ~ 4,294,967,295) | ||
| 浮點數(Floating-Point) | float | 浮點數,支援小數(1.2E-38 to 3.4E+38) | |
| double | 雙精度浮點數 | ||
| long double | 長雙精度浮點數 | ||
| 布林(Boolean) | bool | boolean | 只有 true、false 二種值 |
| 字串(String) | char[] | string | 把一個個的字元串成的東西 |
其實 JavaScript 中,還有一種特殊型別叫做 NaN,也就是 Not a Number、不是一個數字 的意思,當 JavaScript 嘗試將一筆資料轉為數字型式,卻發現失敗時,NaN 就會被回傳,它特別的地方就在於它不同於任何一個數,甚至不同於自己,唯一的辨認方法是透過內建的 isNaN() 函數。
從上面的表格,我們可以知道,其實 JavaScript 在變數的型別上,相對於 C 語言可謂相當寬鬆,而事實上 JavaScript 是一個 動態型別 語言,這點很不一樣,讓我們看看維基上的說法
靜態型別語言缺少型別推斷(如Java),而需要編寫者宣告所要使用的方法或函式的型別。編譯器將不允許編寫者忽略,這可為程式起附加性說明檔案的作用。但靜態型別語言也可以無需型別宣告,所以與其說是靜態型別的代價,倒不如說是型別宣告的報酬。
動態型別允許建構一些靜態型別系統所做不出來的東西。例如,eval函式,它使得執行任意資料作為代碼成為可能(不過其代碼的型別仍是靜態的)。此外,動態型別容納過渡代碼和原型設計,如允許使用字串代替資料結構。靜態型別語言最近的增強(如Haskell 一般化代數資料型別)允許eval函式以型別安全的方式撰寫。
– Wikipedia
簡單地說,JavaScript 在宣告時無需指定型別,其型別是由裡面的資料決定,同時也會因為程式設計師賦予它的動作而自動進行轉換的。現在。就讓我們來看看要怎麼宣告變數吧!
var score;
宣告時要在變數名稱前方加上 var,之後的操作就使用 = 來指定數值。
score = 0;
或者,我們也可以在宣告變數之後,立即指定初值(小獅也認為這樣是比較好的習慣,因為裡面的數值就可以立即被確定,之後的行為也比較好預測)
var score = 0;
另外,我們也可以任意指定新的值到現有的變數中,就算型別不同也沒有關係
var variable; variable = 10; variable = '十'; variable = true;
但是,不管是甚麼語言,在建立變數時也還是有限制的;一個變數的名稱不應該跟程式語言中的關鍵字(保留字)相同,試想,要是電腦執行程式時,看見如下的敘述
var var = 0;應該會很混亂吧!到底 var 應該怎麼解讀,它到底是變數宣告還是變數名稱?
關於撰寫 JavaScript 時,那些字不應該用,可以參考小獅整理的 保留字列表
運算子
前面關於變數的宣告說的一大堆,也該是時候教大家如何操作變數了,關於這點,小獅習慣用以下 2 種方法做實驗,一是透過 JavaScript 內建的函數
document.write("Hello World!");
另一種是使用 Node.js 的命令視窗來進行操作。在這個單元中,為了操作方便,建議使用 Node.js 的文字介面進行操錯,相關的安裝過程,請參考這篇文章。
首先是我們之前就已經多次運用的 = 符號,在操作變數時,我們可以使用 = 來指定數值給變數,常被稱為指定運算子;另外,在進行基本數學運算時,我們常用到的四個元素分別是:
| 名稱 | 符號 | 範例 |
| 加 | + | 10 + 2 |
| 減 | – | 10 – 2 |
| 乘 | * | 10 * 2 |
| 除 | / | 10 / 2 |
以下就是一個簡單的示範:
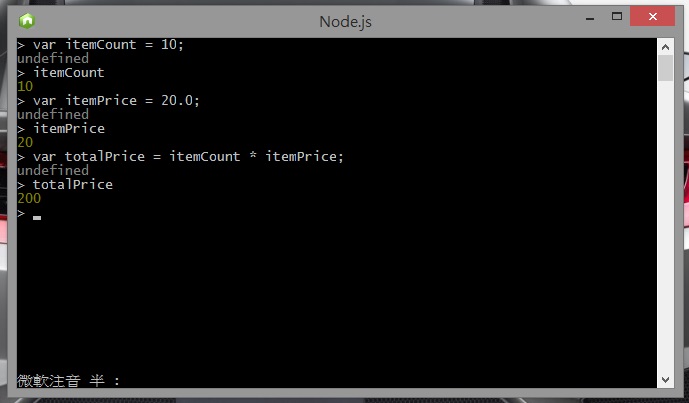
var itemCount = 10; // 物品數量 var itemPrice = 20.0; // 物品單價 var totalPrice = itemCount * itemPrice;
首先把 itemCount(物品數量)指定為 10,然後再把 itemPrice(物品單價)指定為 20 元,並將 數量 × 單價 的結果存入 totalPrice(總價)中,也就是 totalPrice = 200 的意思。
實際執行起來像這樣:
緊接著,我們再來試試另一個範例:
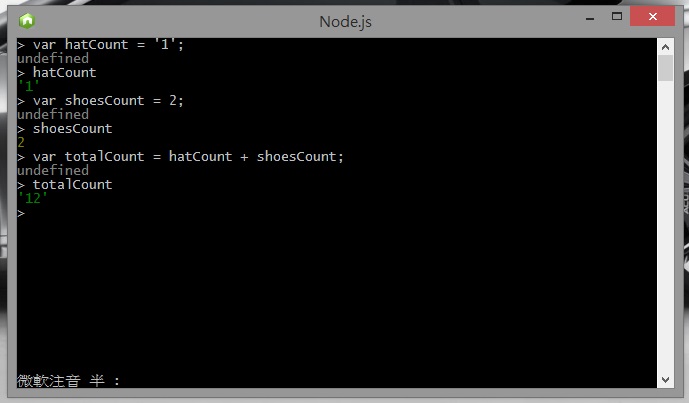
var hatCount = '1'; // 帽子數量 var shoesCount = 2; // 鞋子數量 var totalCount = hatCount + shoesCount; // 總數量
意外的是,這一次的 totalCount 結果不會是 3,而是 ’12’
以 Node.js 執行的畫面看起來會像這樣:
這就是 + 這個符號特別的地方,與 Java 語言相同,+ 這個符號同時擁有 2 種意義,一是我們先前所提到的數學加法,二是作為字串串接(Append)時使用;也就是說:因為 hatCount 是字串(String)的形式,所以 JavaScript 引擎會認為接下來的 + 號是做為字串串接使用,所以直接將 shoesCount 的數值轉為字串後串接在前面的 ‘1’ 後方。
而這個問題的解法其實也很簡單,在概念上來說,只要避免 + 號前面的是字串就行了;而在實作上而言,除了可以將相加的順序倒過來,變成 shoesCount + hatCount,或 將購物車網頁上的數量,從文字框改為選單 這樣的方法之外,其實也可以透過
Number(hatCount)
這個 JavaScript 內建的函示,直接將 hatCount 轉為 數字形式,這樣一來就沒問題了!
Number() 這個函式可以將字串中的數字部分轉為數字形式,但如果那個字串中沒有任何數字的話,就會回傳 NaN,我們可以使用上一篇所提及的 isNaN() 來判斷
另外,我會建議大家在撰寫複雜的計算式時,使用括號(‘(‘、‘)’)幫助區分優先順序,舉例來說:雖然我們都知道 2 + 3 * 5 這個算式的結果是 17 ,但若要先計算 2 + 3 之後再 × 5 的話,就必須使用括號標出要先計算的部分,變成 ( 2 + 3 ) * 5,這點跟我們以前學的四則運算是完全相同的!
在最後,讓我們以一個小實驗作結:
我們先在網頁載入之前跳出一個對話框,要求使用者輸入自己的名子,
prompt("Please Enter Your Username: ");
然後把使用者輸入的結果存在 username 這個變數中,
var username = prompt("Please Enter Your Username: ");
最後再印出歡迎訊息。
document.write('</p>Welcome to Test Page, ' + username + '</p>');
既然重點的 JavaScript 程式碼已經完成,那我們接下來只需要補上 HTML 的外殼就 OK 了!
完成之後會像這樣:
<!DOCTYPE html>
<html>
<head>
<title>This is a Test Page</title>
<meta charset="utf-8">
</head>
<body>
<script>
var username = prompt("Please Enter Your Username: ");
document.write('</p>Welcome to Test Page, ' + username + '</p>');
</script>
</body>
</html>
那就先這樣搂!我們下集再見!



![[Linux] 如何使用 LUKS 建立加密的磁碟映像檔](https://img.alexleo.click/Team-BoB_luks_disk_image/pixy.org_97715-small.jpg)
![[筆記] Matplotlib 使用上的一些建議](https://img.alexleo.click/Team-BoB_matplotlib_notes/title.jpg)
多一點 再多一點!!!
好的,我會盡快把新學到的東西寫下來!
到時候也請你多多捧場喔!
安安
想請問一下
書上說 javascript字串則為無號(unsigned)16位元值的序列。
這是什麼意思
無號是指”沒有負數”,那”16位元值的序列” 是指什麼
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/length
詳細資訊你可以參考上面的文章,大意就是:JavaScript 的字元(單一個的字)是使用 16 bit 長的 UTF-16 儲存,並將一個一個的字串起來(就像珍珠項鍊一樣),變成字串。
Ps. 我想,你看的書之所以會使用 “序列” 這個詞,而不是 “陣列”、”串列” 等 字眼,應該是為了避免直接提及資料結構的關係吧!