[工具] 簡介全新跨平台網頁開發工具 – Brackets
由 Adobe 公司開發,少見的跨平台原始碼編輯器,支援 HTML、CSS、JavaScript 等語言的語法強調,與自動完成;且可以直接呼叫瀏覽器進行 Live Preview,馬上就可以透過瀏覽器確認編輯結果。也可以在編輯 HTML 時,直接顯示套用的 CSS 規則。
若是有在追蹤小獅的人(我可是有開 DNT 耶 (#`Д´)ノ),應該知道小獅是個候鳥型的生物,隨著環境需求的不同,經常在多個作業系統中切換。這次小獅要來跟大家分享最近的新發現,一個跨平台的網頁原始碼編輯器。
簡介
| 名稱: | Brackets | |
| 開發者: | Adobe Systems | |
| 官方網站: | http://brackets.io/ | |
| Git Repo: | https://github.com/adobe/brackets |
在小獅撰寫這篇文章的時候,最新的版本是 1.4 版,已經加入了中文介面,就算是外文苦手也不用擔心看不懂的問題喔!
下載 & 安裝
若是問小獅要到哪裡下載的話,我必定會直接回答你 – 官網上首頁上的 Download 按鈕,你試過了嗎?
▲ 官網上的 Download 按鈕會自動判斷你的作業系統,給你適合的安裝檔。
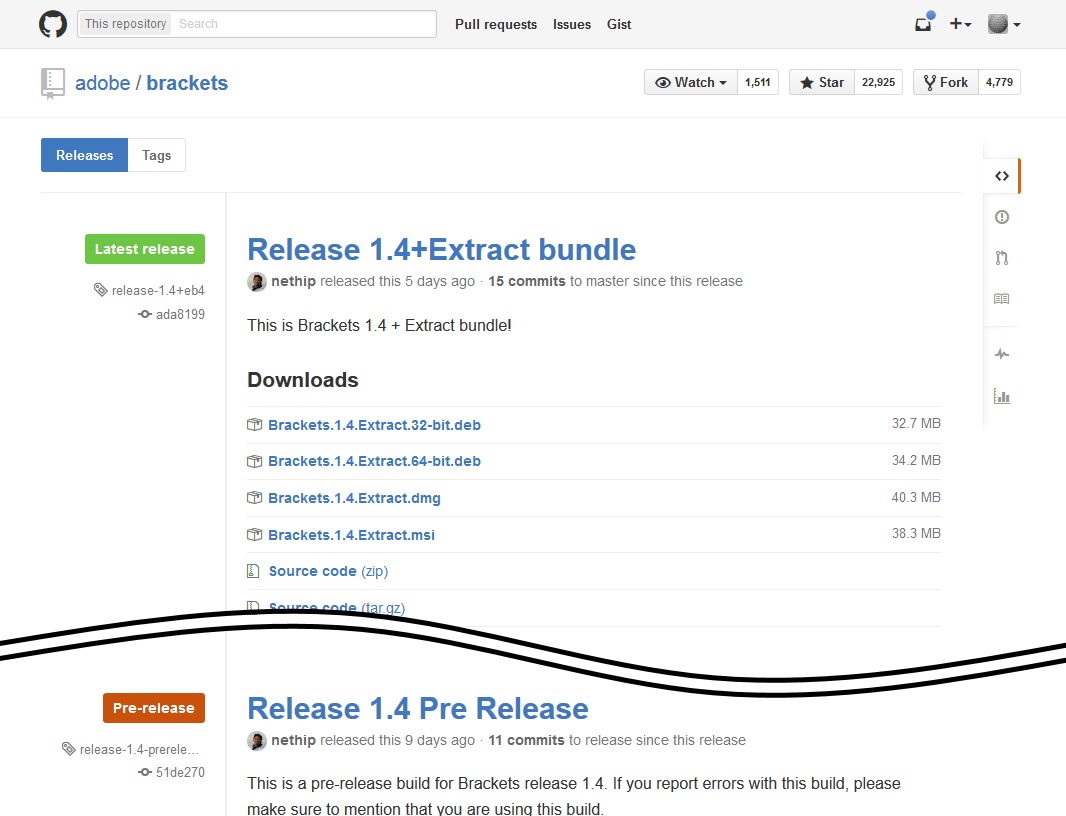
除非你需要的是測試版,那就必須到 Git 上的 Release 找,或者自行編譯 Nightly 版。
▲ Release 中的 Pre-release 就類似測試版的概念
軟體安裝的過程並沒有甚麼需要特別注意的地方,Windows 使用者只要按照精靈的指示操作即可,Linux / MacOSX 使用者請使用套件管理器安裝。
若第一次開啟軟體時,沒有自動切換為中文顯示,請依照如下步驟切換顯示語言:
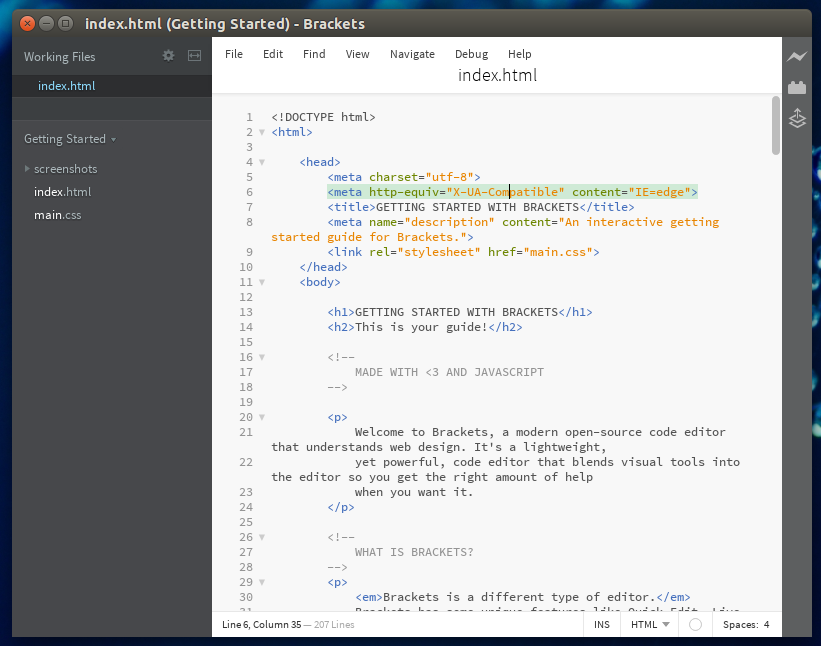
▲ 按下工具列上的 Debug
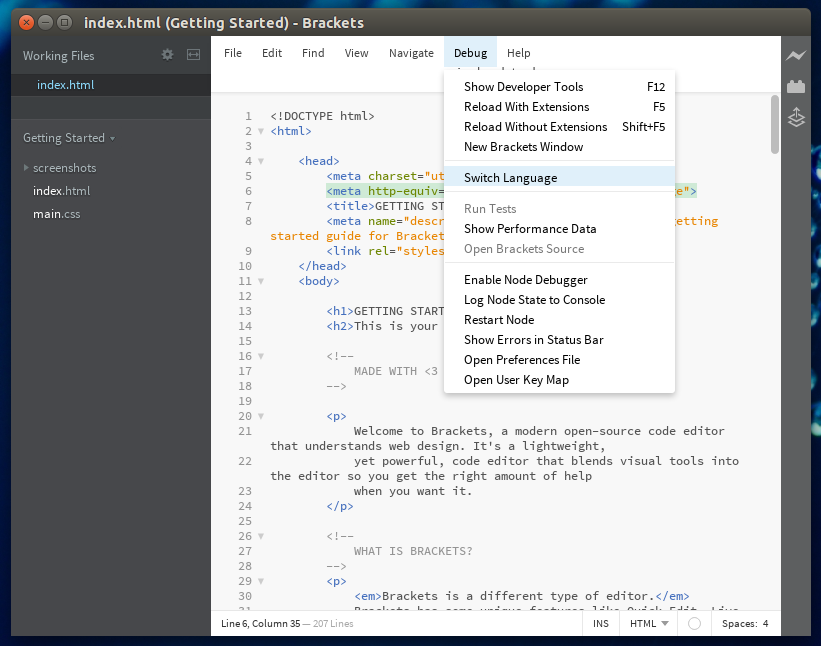
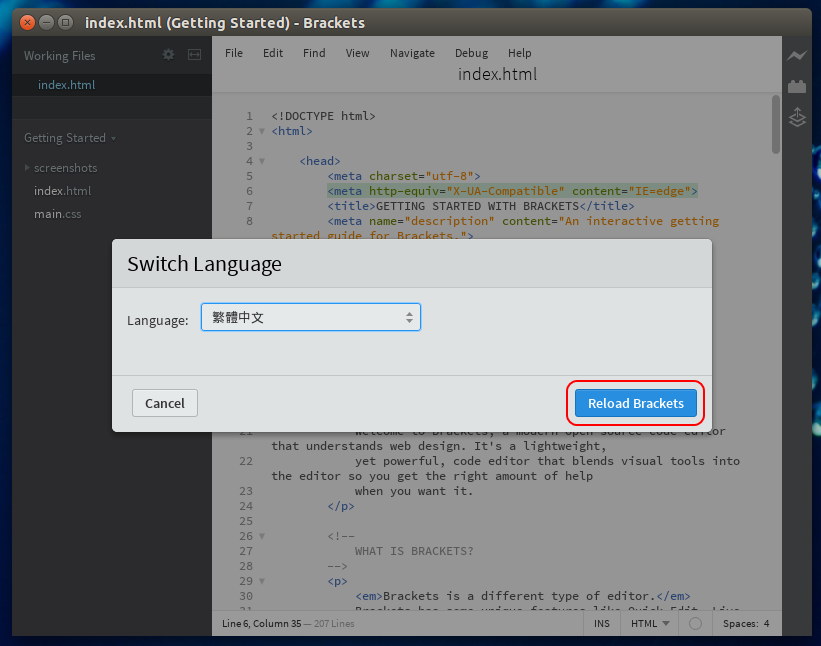
▲ 選擇 Switch Language
▲ 選擇 “繁體中文” (若選單出現問題,請使用方向鍵切換)
▲ 按下 Reload Brackets 重開
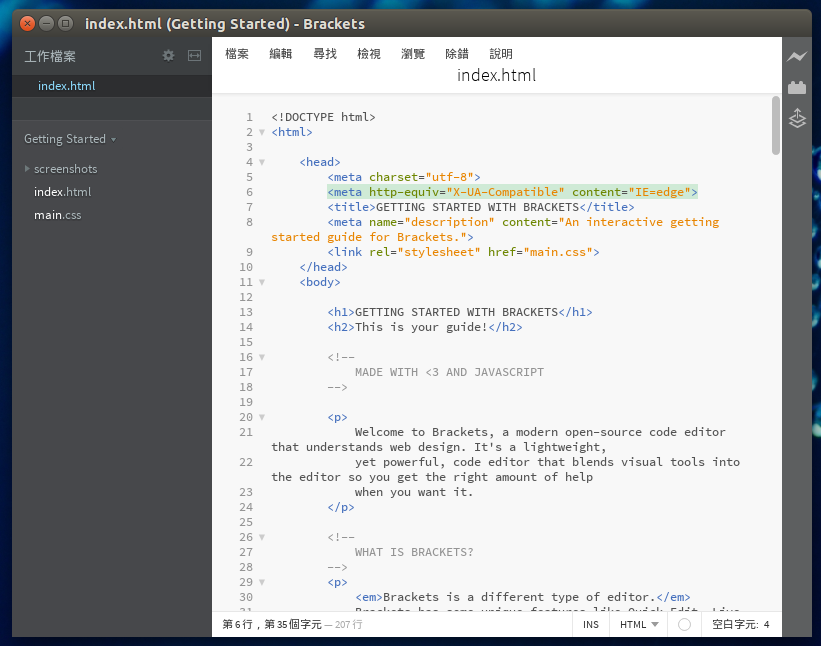
▲ Ya~ 變成中文囉!
操作 & 功能介紹
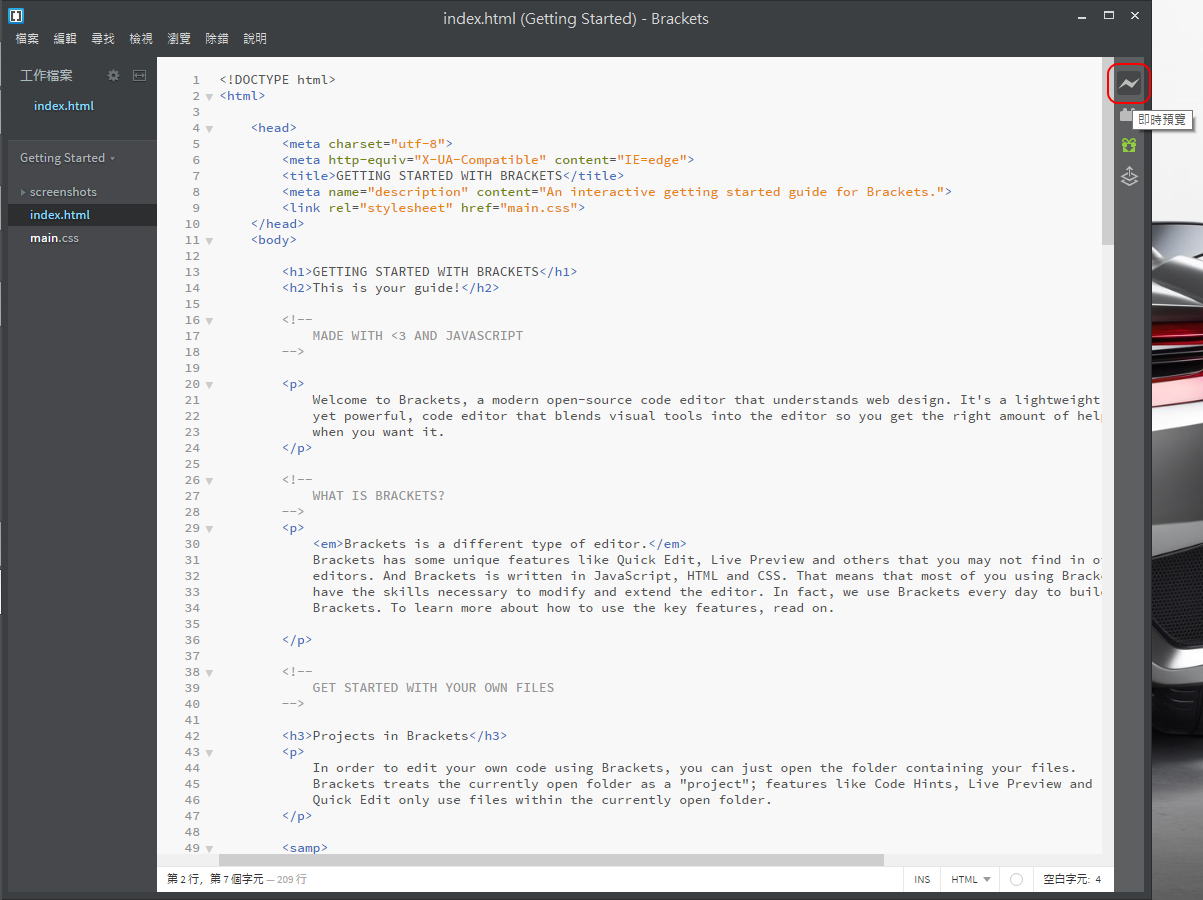
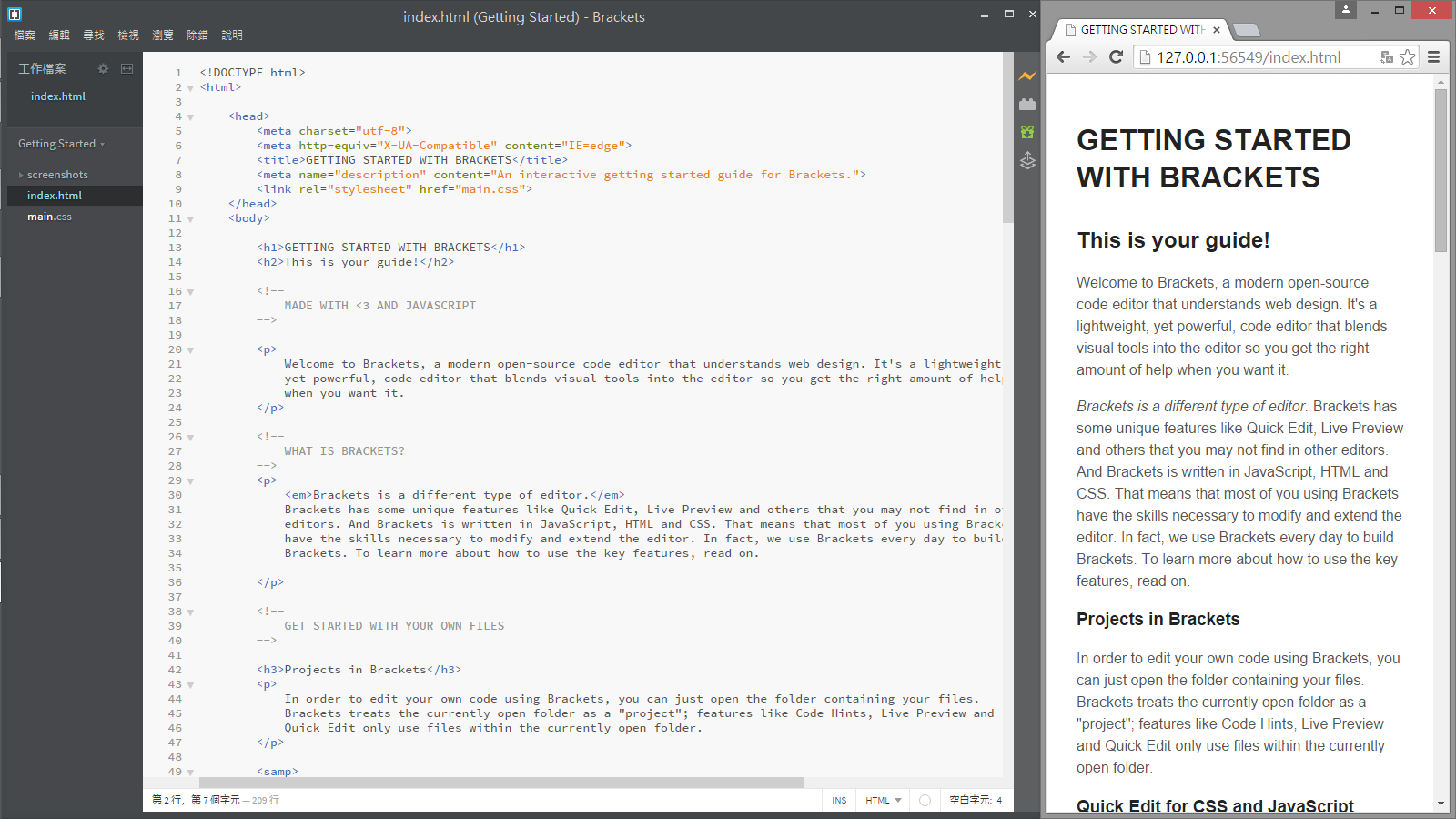
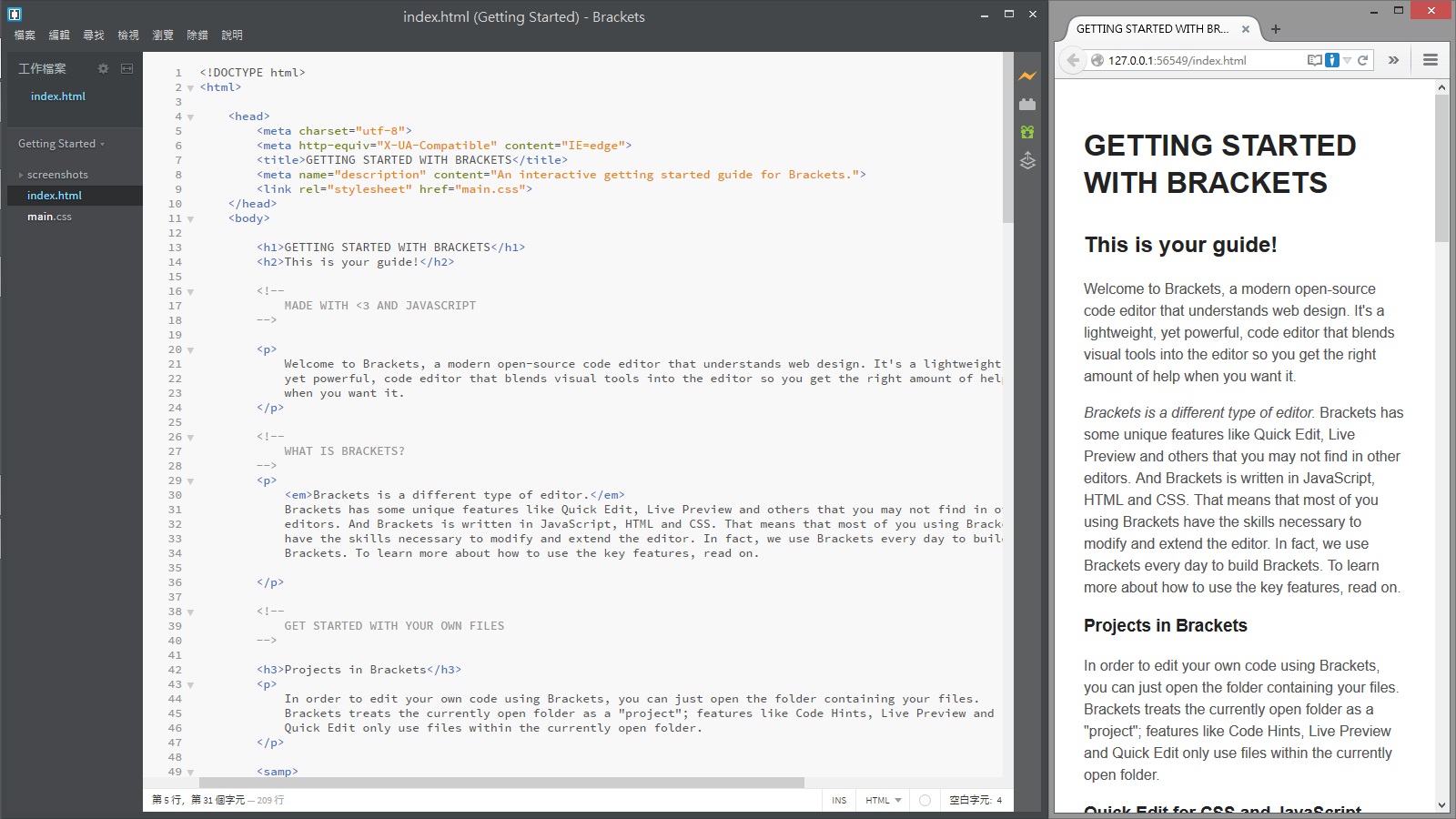
在軟體開啟之後,第一個畫面就是以 HTML 編排的簡易說明文件,若你有安裝 Google Chrome,直接按下畫面右上角的閃電圖示,就可以開啟即時預覽,直接檢視網頁實際瀏覽起來的樣子(以下使用 Windows 版示範)
Live Preview 即時預覽
▲ 按下右上角的閃電圖示
▲ 接下來就可以配合 Google 瀏覽器進行即時預覽,所有對網頁的修改都會在瀏覽器上即時顯現
使用 Firefox 的朋友們也別太氣餒,再較新的版本中,我們可以透過打開 實驗性的 Live Preview 功能,在 Firefox 上達到相同的效果。
(這也是小獅一直拖到現在才開始使用這套工具的原因)
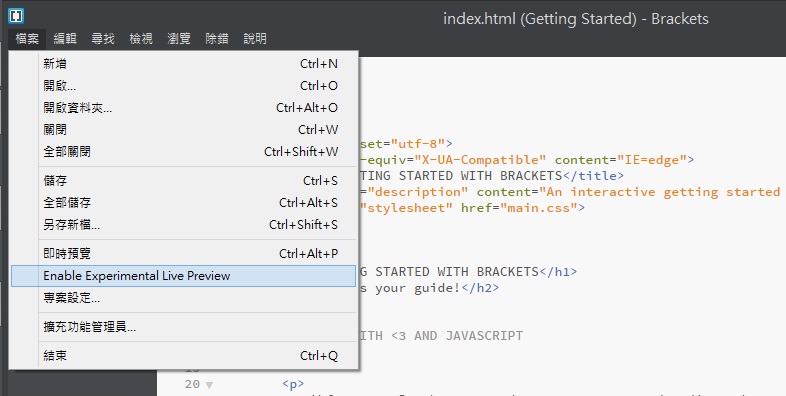
▲ 按下 Enable Experimental Live Preview
▲ 再次按下 Live Preview 的閃電按鈕就可以啟動 Firefox 進行即時預覽了!
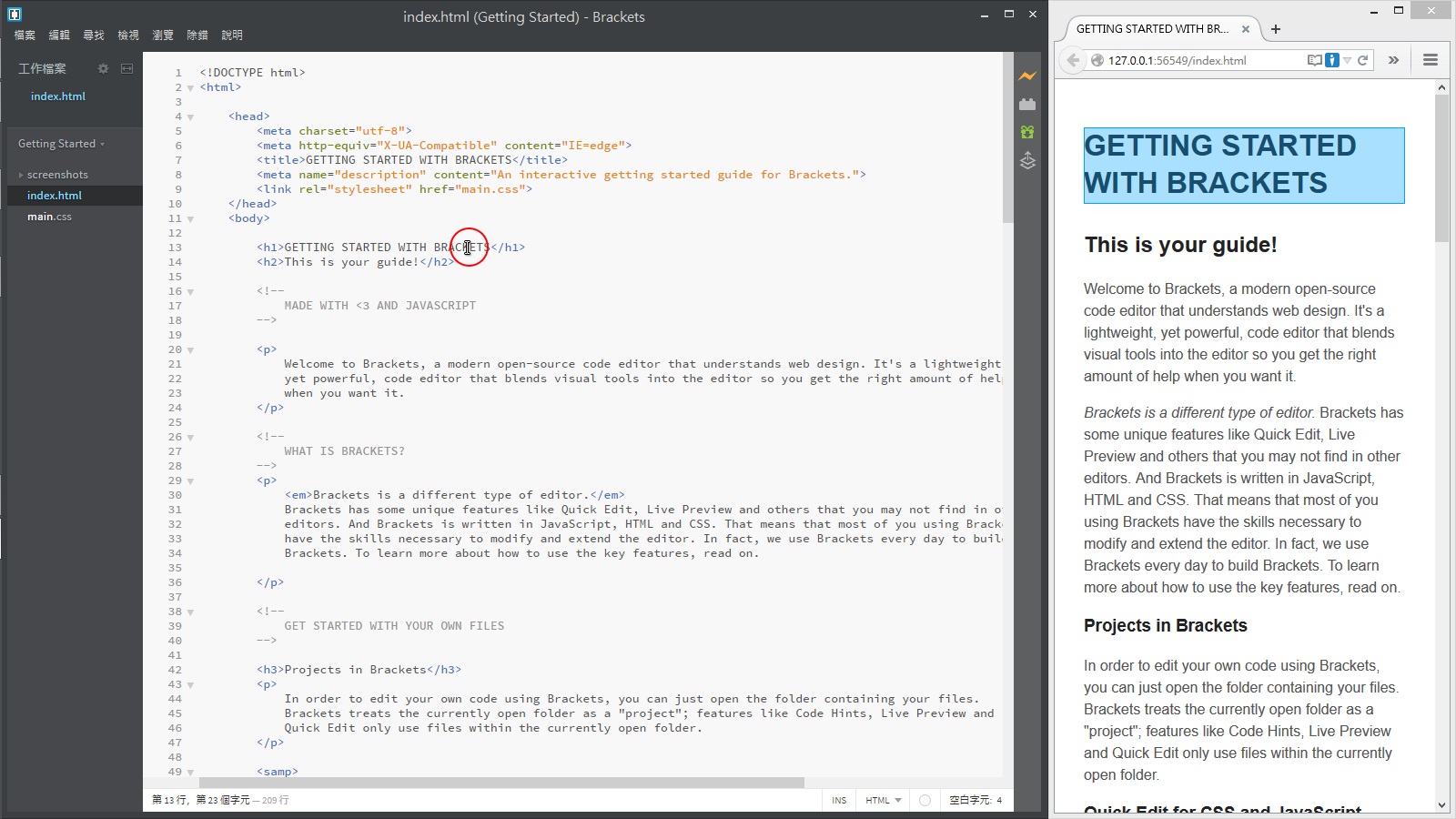
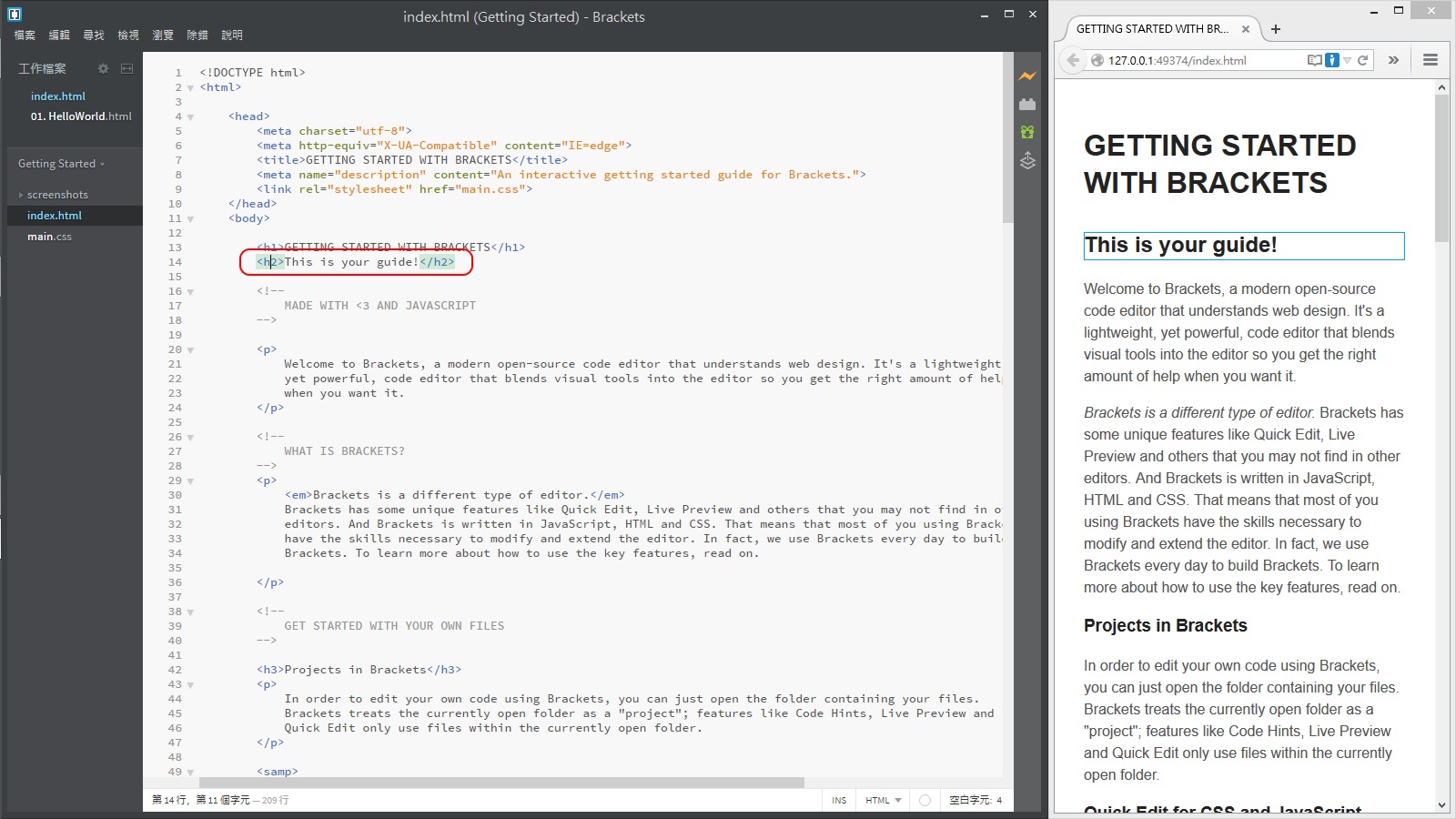
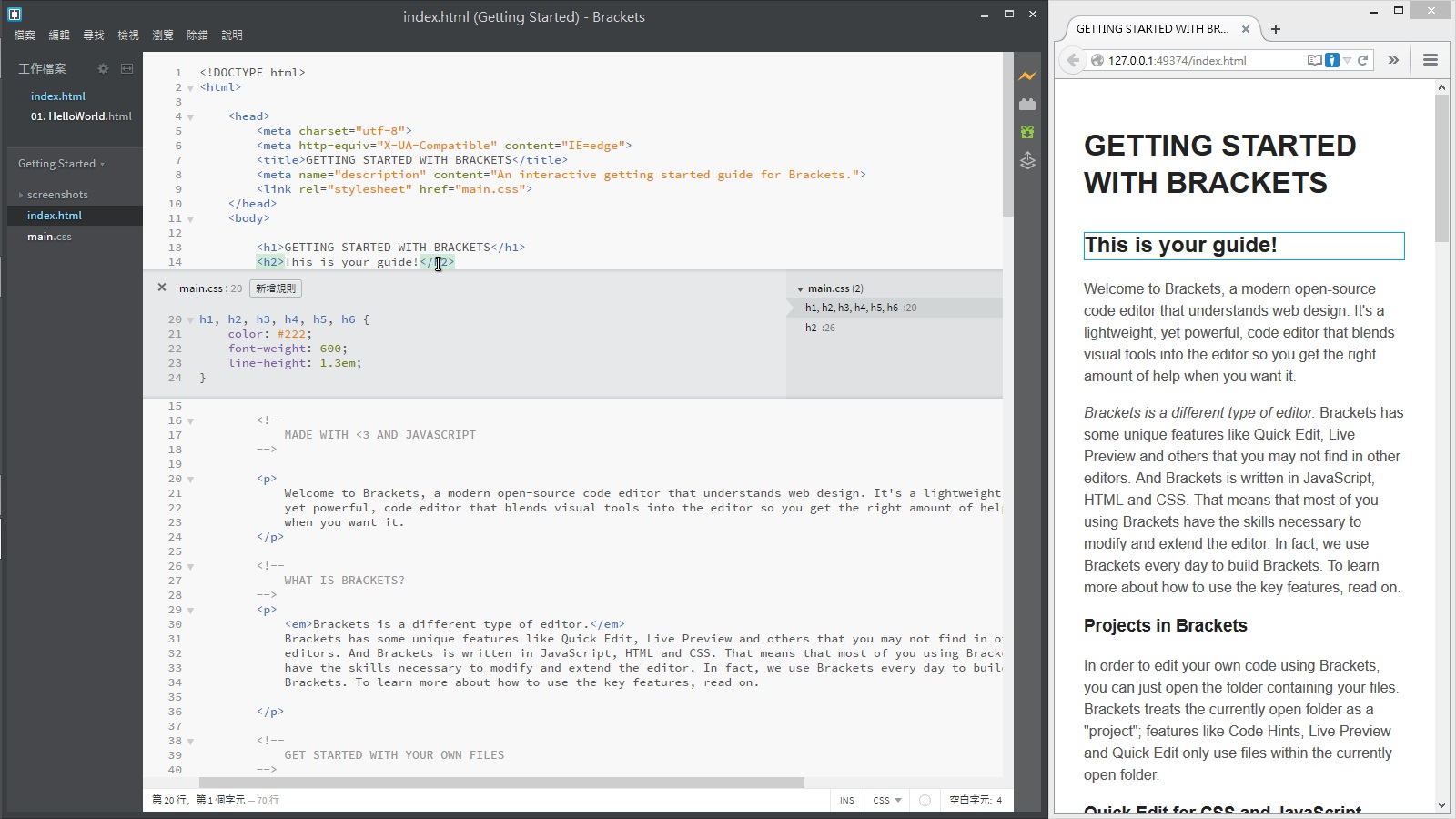
若你以為即時預覽只是 Auto-Reload 的話,那你可就太小看它了!這個功能除了可以讓你看到現在的網頁呈現,還可以指出現在正修改的是網頁的哪一個部分。
▲ 按下任一標籤之後,網頁上相對應的元素會亮一下,並用藍框框選
行內快速編輯
Brackets 可以在編輯時,直接顯示目前的標籤所套用的 CSS 規則,如此一來,使用者就不用在費心的在兩個視窗之間切換,只要在標籤上按下 Ctrl + E 即可。
▲ 在標籤上按下 Ctrl + E 開啟
▲ 直接在底下列出相關的 CSS 規則
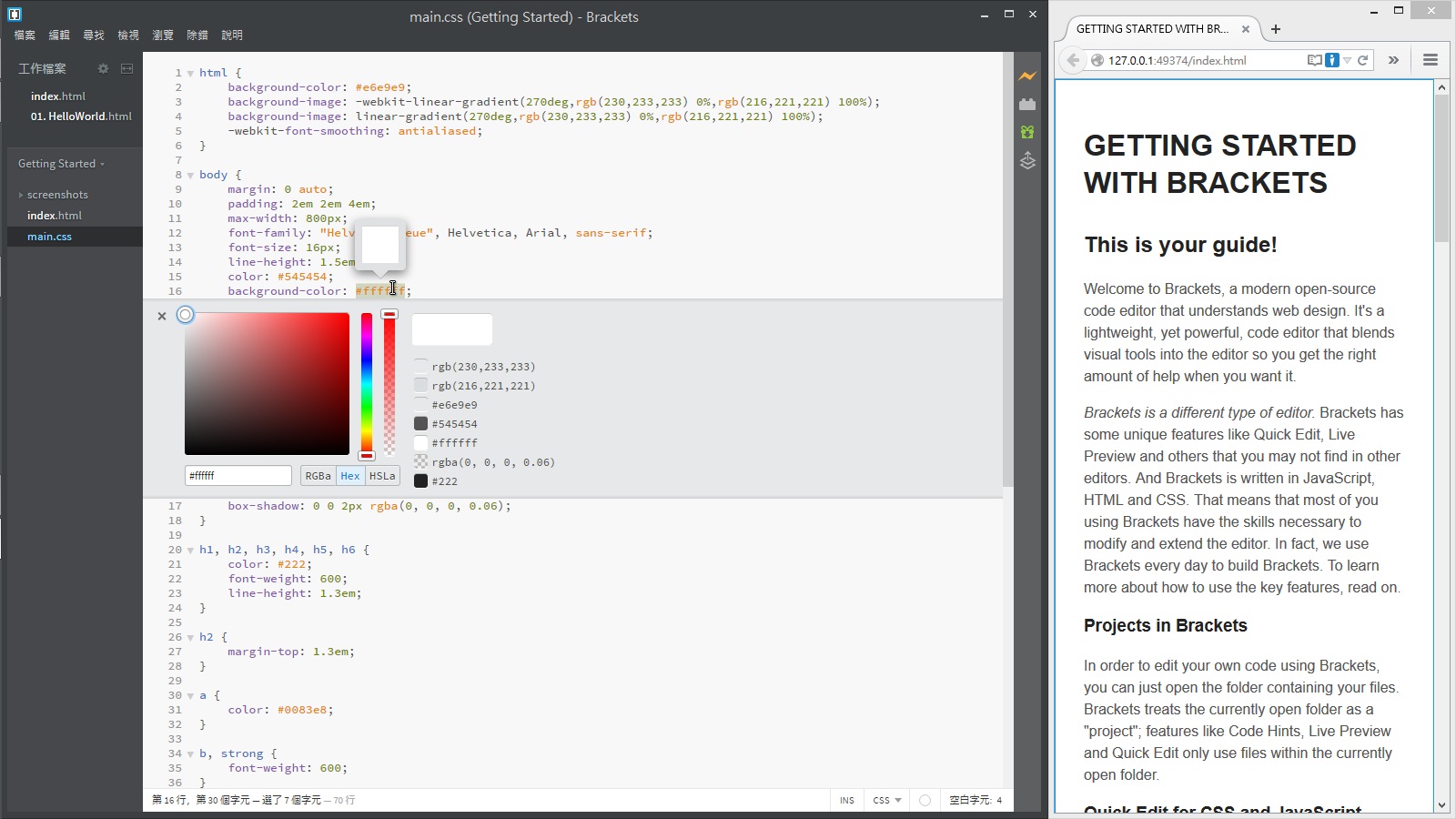
▲ 在編輯 CSS 時也可以使用 Ctrl + E 開啟選色器
行內快速文件查詢
編輯一個網頁的時候,我們不可能記得所有的語法,查詢參考文件也是無法避免的,這麼多的視窗就算有雙螢幕可能都嫌不夠…
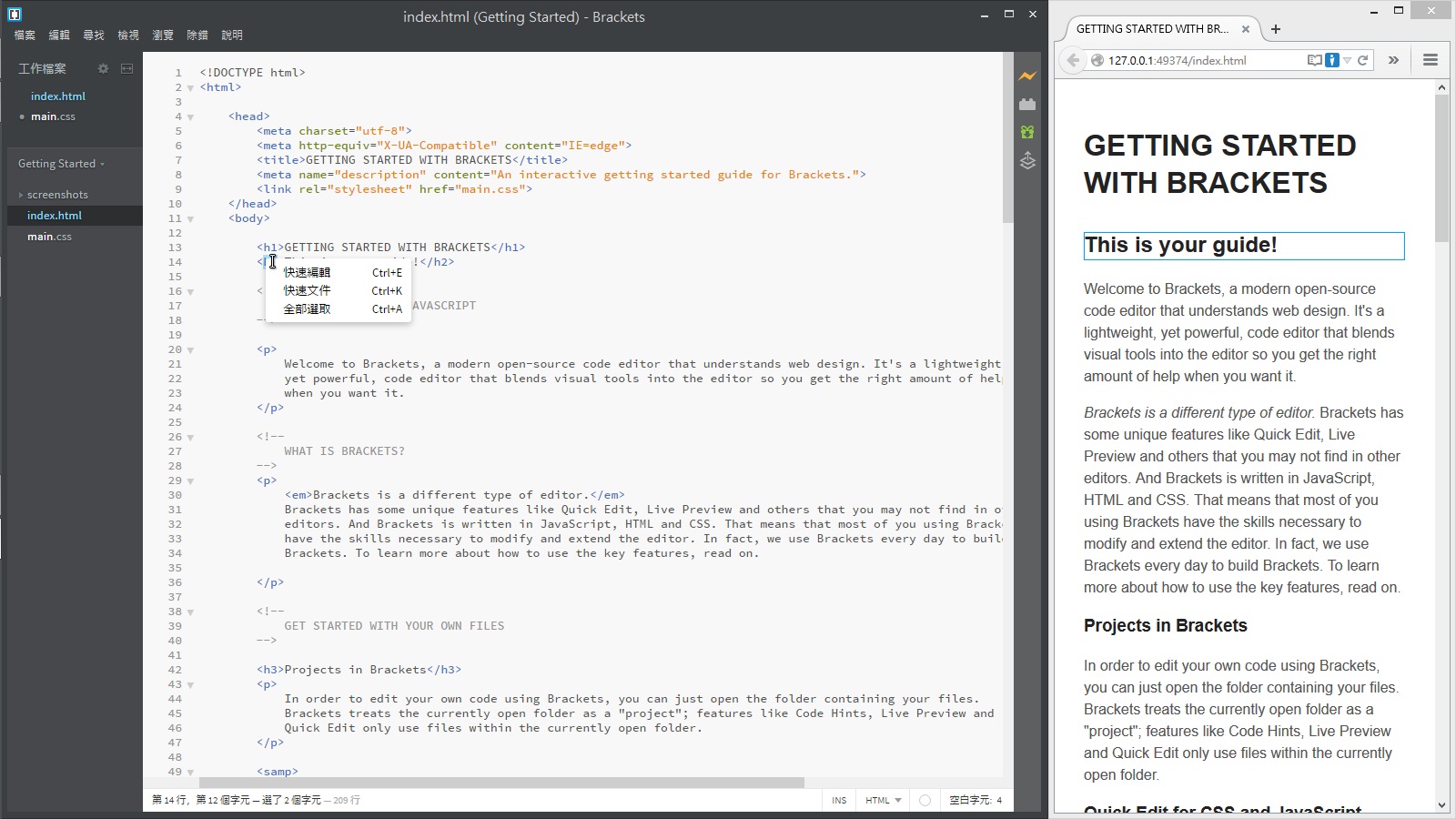
▲ 若想查詢一個與法的相關說明,按下 Ctrl + K 即可
若是覺得快速鍵太難記,其實按右鍵也是可以
開啟資料夾
雖然自稱是文字編輯器,但小獅覺得作者是謙虛了,Brackets 除了可以一次開啟一個檔案以外,還可以一次把一整個資料夾中的檔案全部加到工作區中,並保持原有的檔案結構
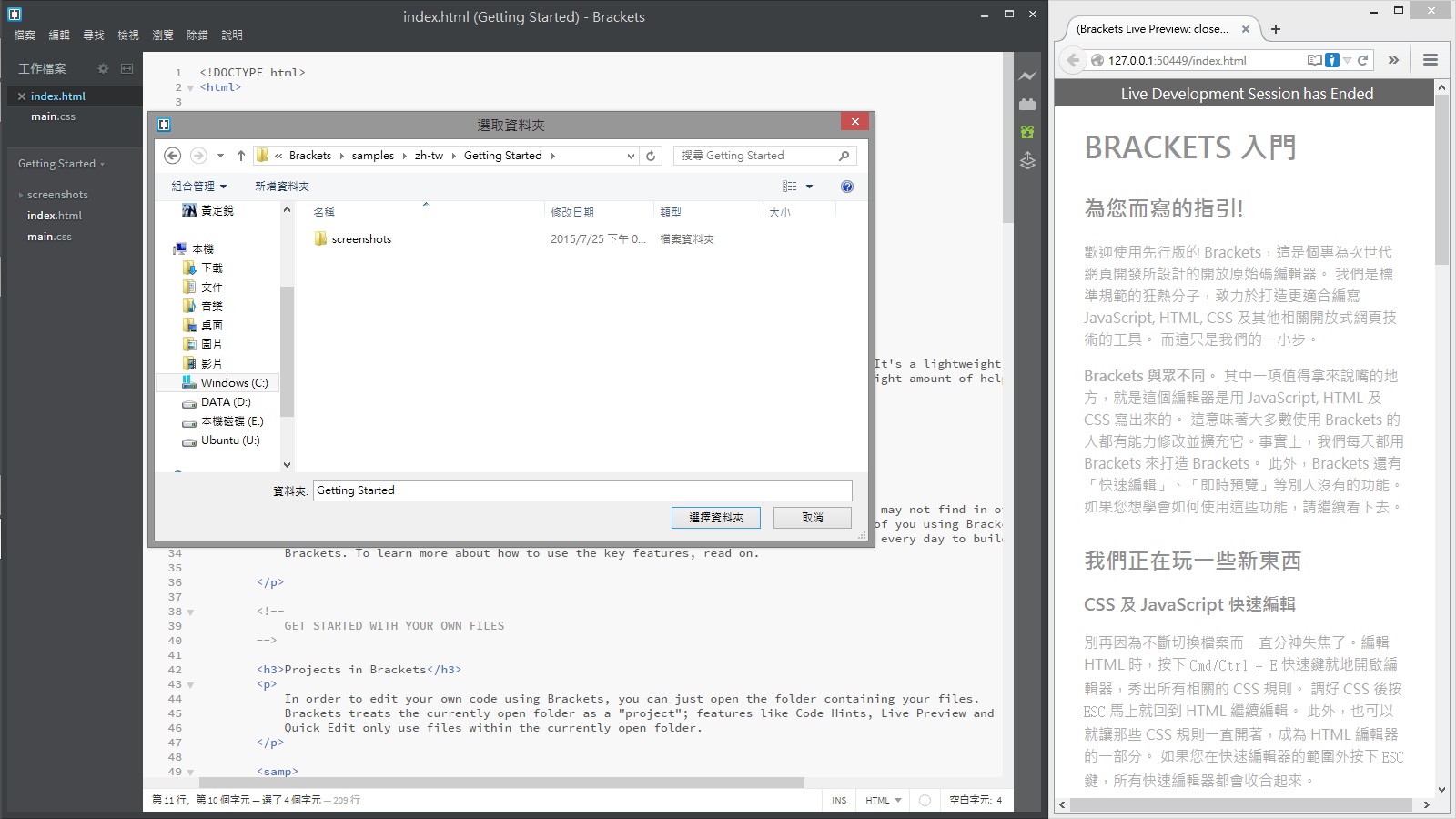
▲ 檔案 > 開啟資料夾
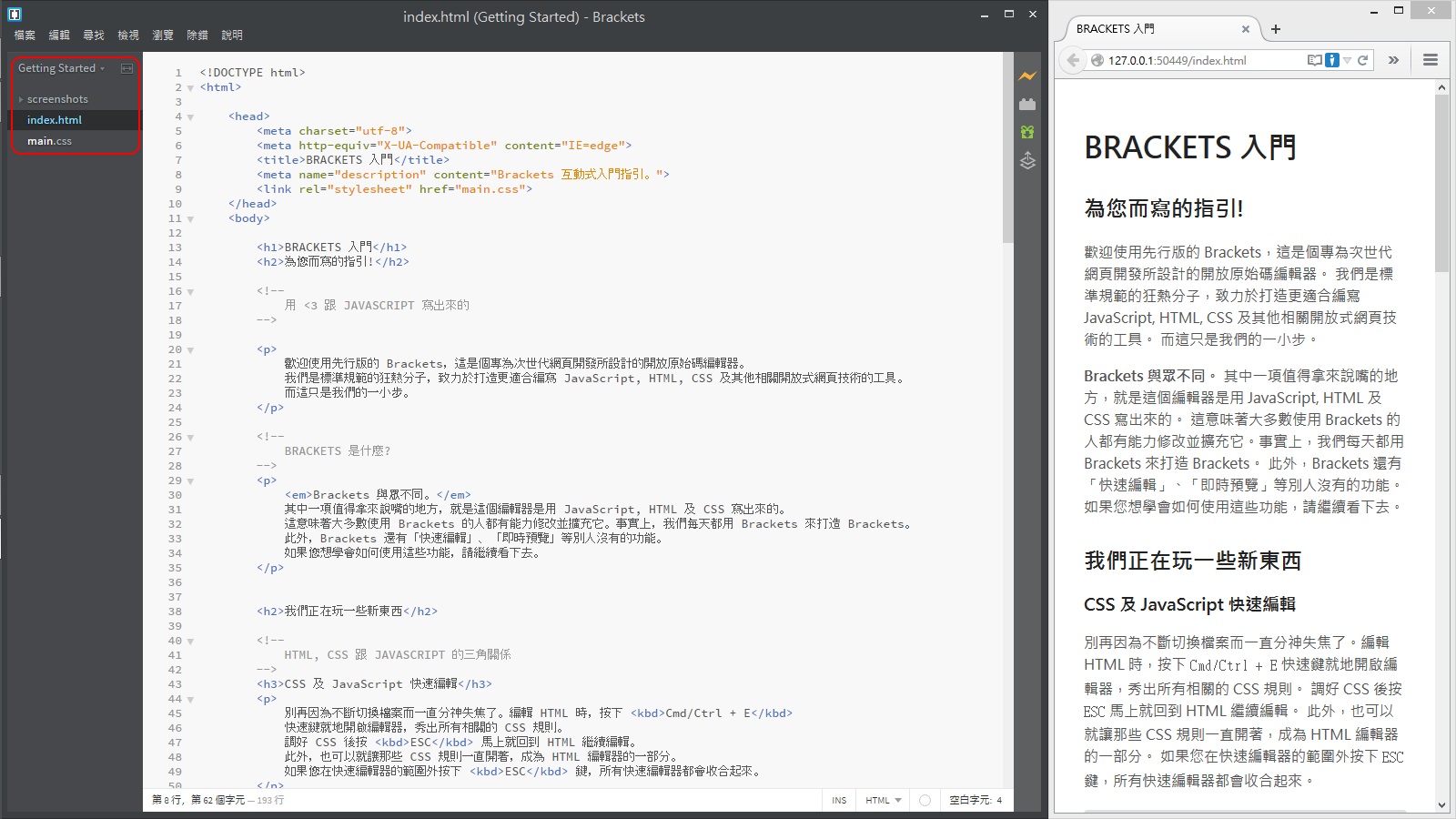
為了示範方便,小獅以中文版的 Getting Started 網頁做為示範
▲ 選擇要開啟的網頁根目錄
▲ 開啟的檔案會顯示在左方
擴充功能
與 Firefox 和 Google Chrome 一樣,Brackets 的功能絕對不限於官方提供的選擇,使用者也可以透過安裝擴充元件(俗稱外掛)來提供更多的功能!
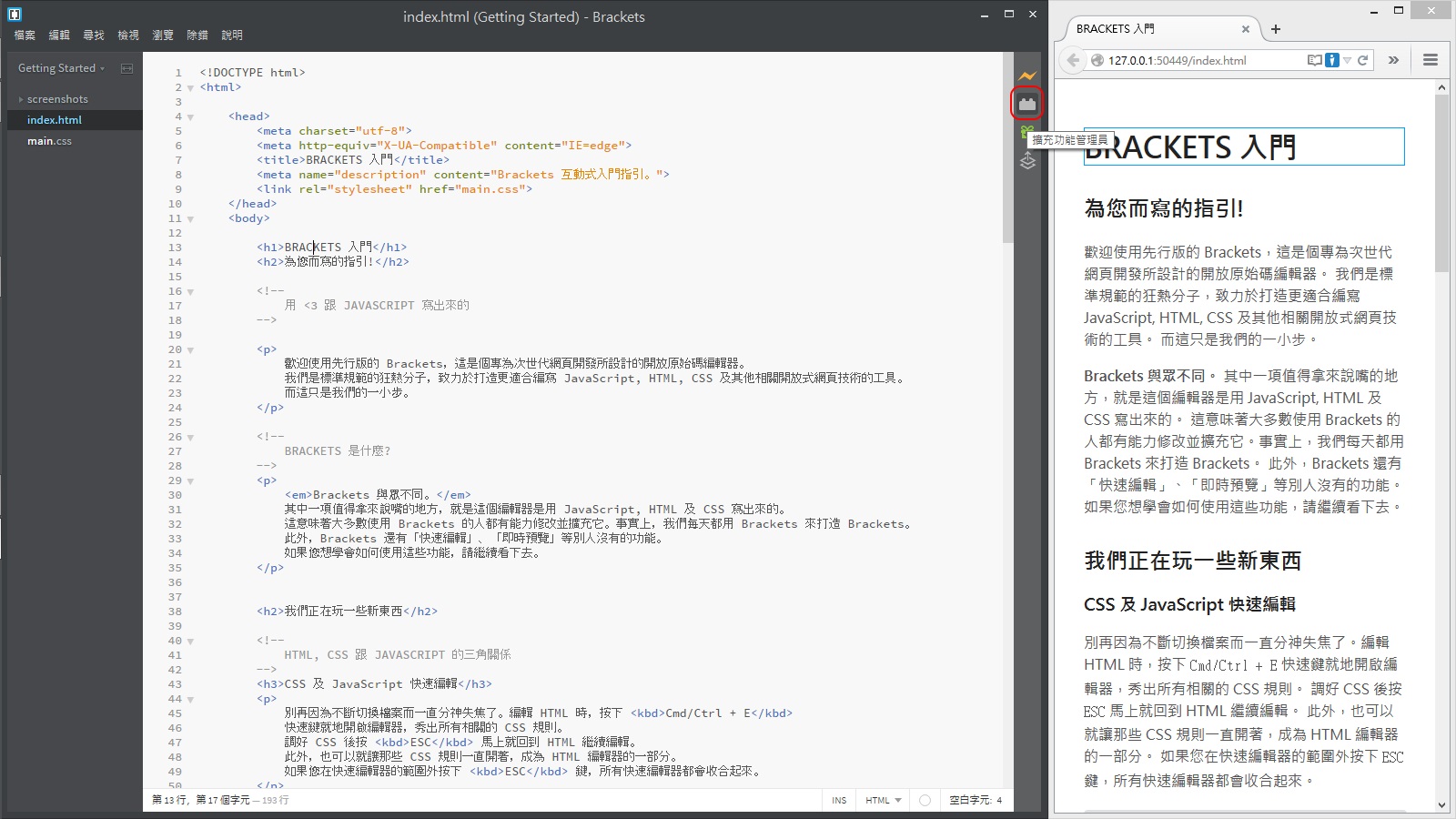
▲ 擴充元件管理員的按鈕在 Live Preview 按鈕底下
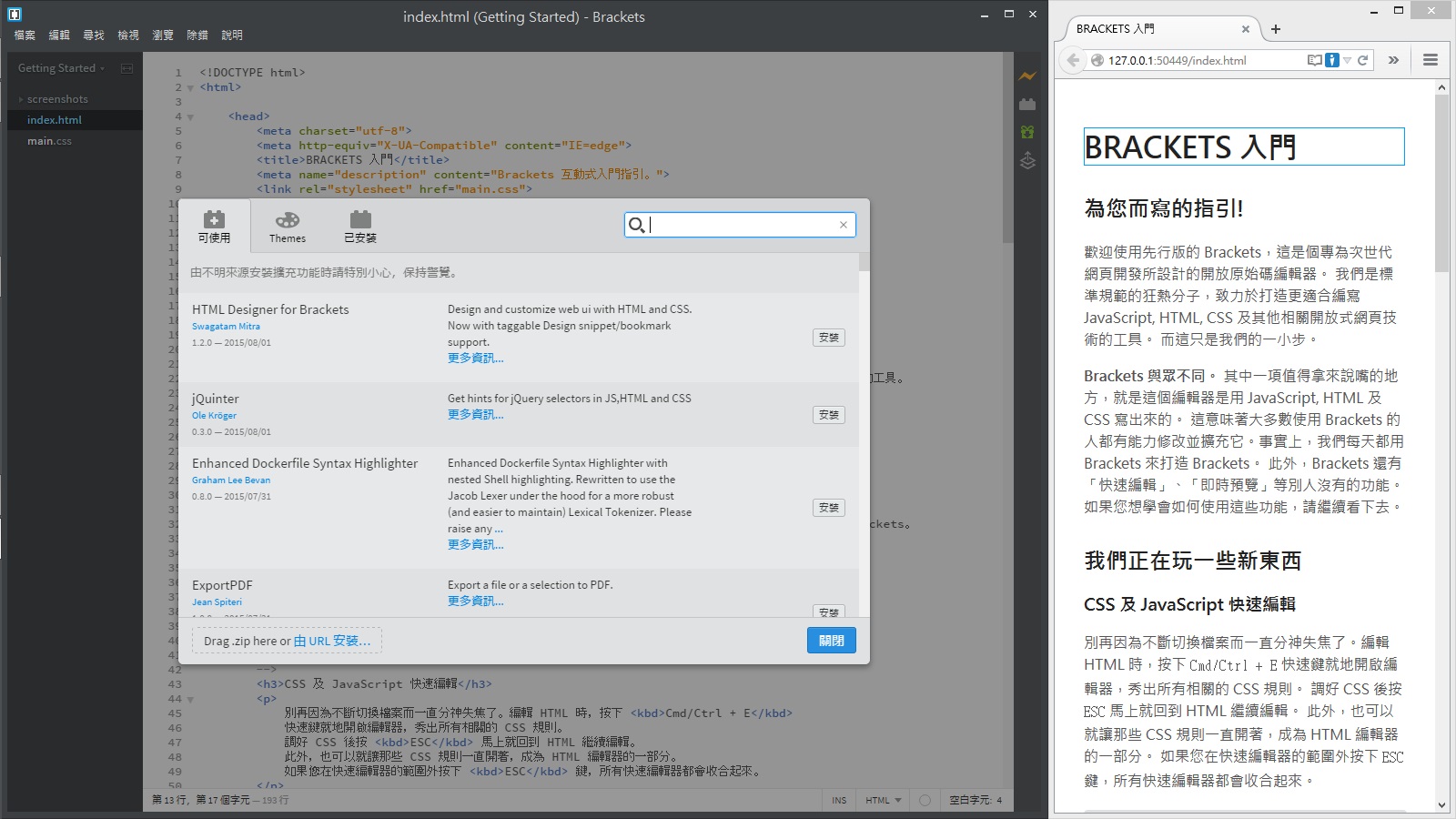
▲ 建議大家自己看看有沒有適合自己的擴充功能,有的時候只是你沒想過,不代表不需要喔!
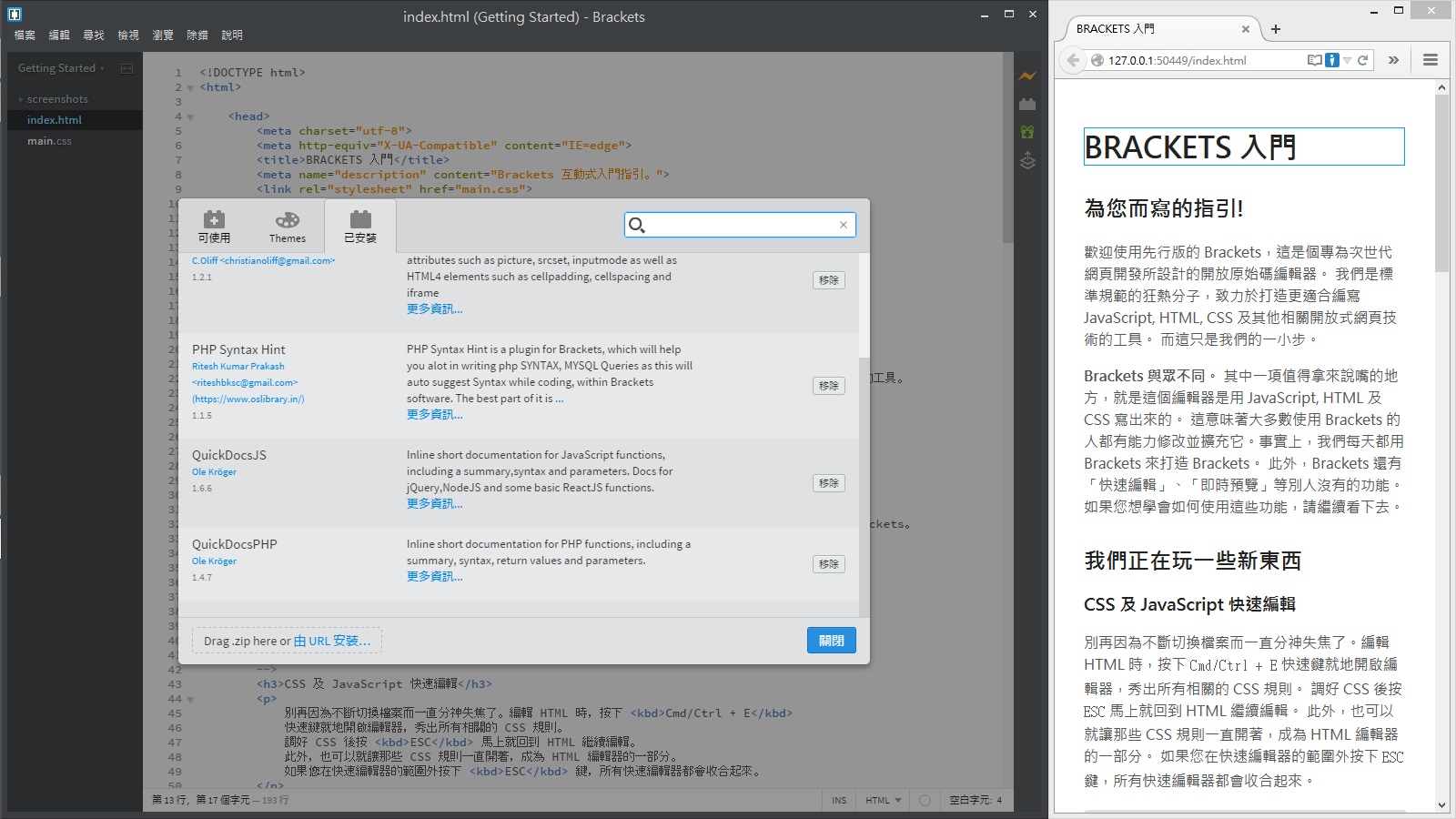
▲ 附上小獅的 “獵表” 讓大家參考
























![[Linux] 檔案編碼快速轉換](;https://img.alexleo.click/teambob/Linux-Players.jpg)
![[Linux] 如何安裝 Eclipse 在 Ubuntu 14.04](;https://img.alexleo.click/teambob/eclipse.png)
![[Linux] 如何使用 LUKS 建立加密的磁碟映像檔](https://img.alexleo.click/Team-BoB_luks_disk_image/pixy.org_97715-small.jpg)
![[筆記] Matplotlib 使用上的一些建議](https://img.alexleo.click/Team-BoB_matplotlib_notes/title.jpg)
![[JavaScript] 手把手一起入門(二) – 變數 & 基本操作](;https://img.alexleo.click/teambob/WHATWG_JavaScript_logo.png)
![[Linux] 如何在 Ubuntu 14.04 中安裝 Oracle/Open JDK](;https://img.alexleo.click/teambob/java-coffee.png)
![[C/C++] Linklist 的架構與使用](;https://img.alexleo.click/teambob/2405613966_c68110ca76_o.jpg)